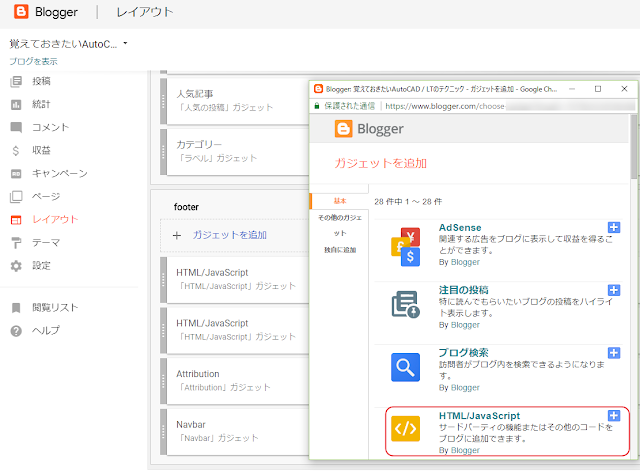
 Bloggerの管理画面からレイアウトを選択します。
footerの"ガジェットを追加"を選択して、HTML/JavaScript を選択します。
Bloggerの管理画面からレイアウトを選択します。
footerの"ガジェットを追加"を選択して、HTML/JavaScript を選択します。

次のコードを入力します。
<style type="text/css">
#pageTop {
position: fixed;
bottom: 70px;
right: 250px;
}
#pageTop a {
display: block;
z-index: 999;
padding: 10px 0 0 0px;
border-radius: 30px;
width: 120px;
height: 30px;
background-color: #2050d1;
color: #fff;
font-weight: bold;
text-decoration: none;
text-align: center;
}
#pageTop a:hover {
text-decoration: none;
opacity: 0.7;
}
</style>
<参考サイト>
超簡単&コピペでOK!ページトップへ戻るボタンの実装方法:jQuery





